Demo for accessible images
This demo is aimed at all authors and contributors and discusses how to use alternative text with an image. There are some parts specific for editors who produce content within Sitecore.
When to use an image
An image is often used as a device for breaking up a page or complimenting the text of the page. But an image must never be the sole method for giving information to people. If your image has a meaning or message, then you must make sure that the message and meaning is also in the body text. This is so that everyone can see and understand it.
You must read the Web content style guide to understand how and when to use an image. This guidance includes the different types of images and explains when to use them.
Choosing your image
There are two broad types of images - those that are decorative, or those with contextual meaning. If you are unsure which type your image is, consider if the page will lose some meaning if the image is removed. If the answer is yes, then the image has contextual meaning.
When an image has contextual meaning, we must make the image accessible to all and not just the users who can see the image.
An example of an image with contextual meaning is:
- images with text
- diagrams
- flowcharts
Making an image accessible
First option
If you cannot avoid using an image with a contextual meaning, then write the meaning or message in the body text near the image. In this instance, because the message is read as part of the main page, you will not need to write any alternative text in an alt tag. This will determine that the image is decorative.
Second option - Alternative text and alt tags
Alternative text is used to describe an image, and the description is placed in the image's alt tag.
Alt tag text makes images accessible to:
- screen reader users - because it allows them to hear what the image conveys
- users who cannot download the image - because they can read the alt text that appears in place of the image
- search engines - because alt text helps them decide how relevant the page content is to the search
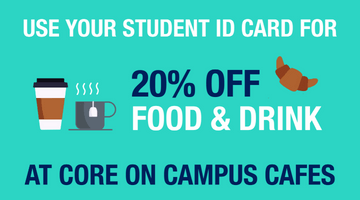
Here's an example of a contextual image:

The text from this image has been copied into the image alt tag properties so it will be read by the screen readers. It will also display if the images cannot be downloaded. However, because the message of this image is so important, it is more accessible to have the text written into the page's main body copy where everyone can see and read it.
Advice for a Sitecore editor
When you upload an image to the media library, add a clear, concise description of the image to the image's properties.
Important:
Do not add alt tags to all images, it causes noise clutter for screen readers. So, if the message is in the body copy, also having it in the alt tag means it will be read out twice by screen readers.

